A social fitness app that tracks your progress and connects you with others to stay motivated.
My Role
UX/UI Designer
Tools
Figma, Illustrator
Timeline
4 Weeks
About the Project
A company launched a family and friends fitness tracking app three years ago. Currently, there is no messaging feature within the product. The company would like to integrate messaging into the app.
The Challenge
On average, user engagement is heavy for the first three weeks then it drops off and soon after users delete the app. The goal is to design new messaging features that create sustained engagement..
Solution
An app that features an engaging integrated social media platform allowing users connect, share fitness posts and motivate each other on their fitness journey.
Robust finds friend feature
Post fitness activity
Engage with friends
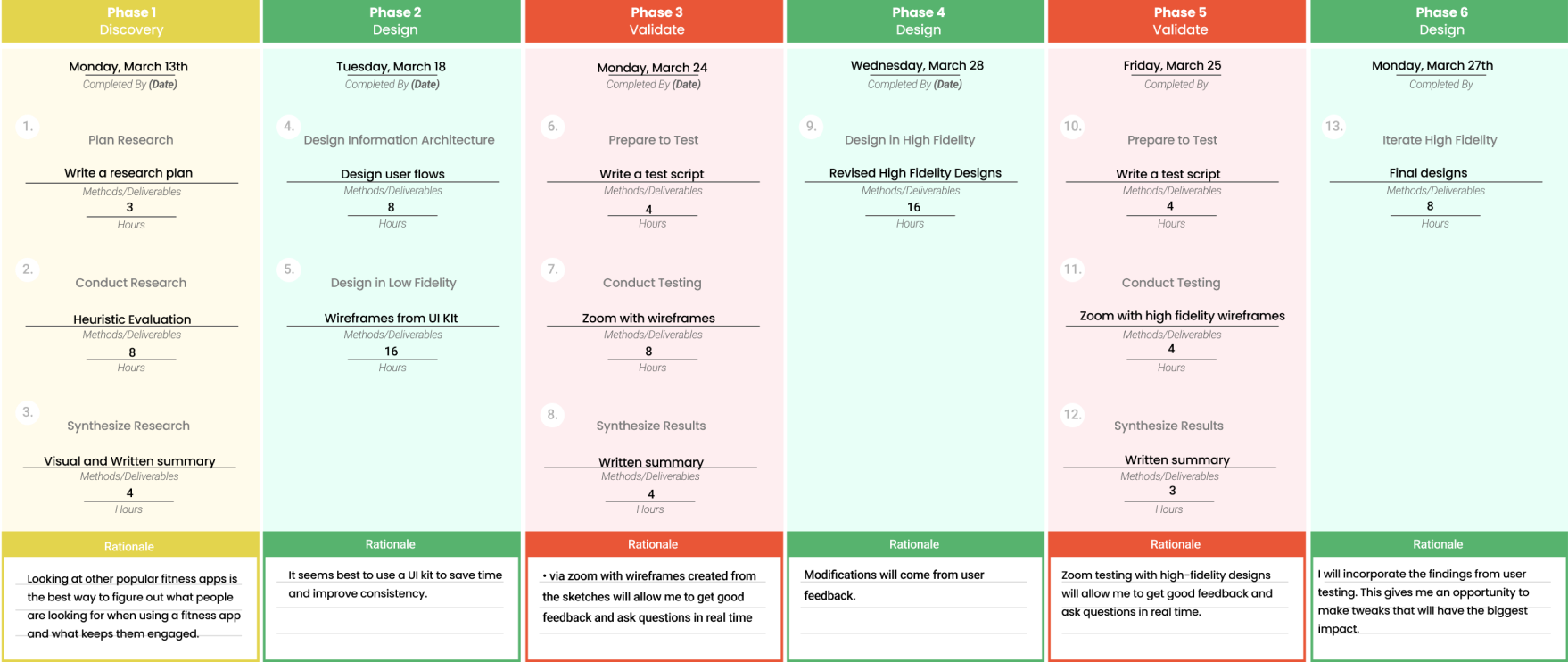
Project Plan
Competivite Analysis
I analyzed three fitness app competitors to see how they used messaging features to improve user retention.
Key findings from competive analysis:
No need for a dedicated messaging system
Users prefer using existing messaging apps. Adding a direct messaging system would be redundant and add unnecessary complexity.
Simplification is key
All three apps had inconsistent messaging and following interfaces makes it frustrating for new users. Users prefer simple, user-friendly designs.
Features that Promote Social Connection
Strava's robust social connect features made it the app where I was able to find and connect with the most users.
Fitness Feed
A feed-style homepage can boost user engagement by fostering community and encouraging sharing.
User Flows
I created user stories based on my competitive analysis findings to visualize FITastic’s user journeys.
As a returning user,
I am looking for other users on the app to connect with and follow.
As a returning user,
As a returning user I want to like and comment on a friend’s fitness post.
As a returning user,
I want to track and post my fitness activity on the app for my followers to view.
Style Guide
I created a style guide to ensure that FITastic’s values of empowerment, motivation, and community remain consistent in all design iterations.
The logomark is a stylized head with lightning bolts for a body. It conveys a message of power, strength, and transformation.
FITastic's brand colors are orange, green, and yellow. The primary color, orange is associated with motivation, energy.
Low Fidelity
Keeping my brand identity in mind, I created low-fidelity wireframes of the different screens in the app based on my user flows. This helped me to understand the layout and functionality of each screen.
Usability Testing
I conducted two usability testing sessions with five participants in each session. The feedback led to three major improvements:
Improved visibility of the record button
Users found the record button difficult to find. We've made it larger and more prominent, so it's easier to identify.
Enhanced security for posts
Posting maps of running routes can be a security risk. The iterated screen design allows users to post graphics or photos instead of maps.
A simplified posting flow
Users felt the posting flow was too complicated .The new posting design is simpler and faster, with fewer steps and clicks required.
Results
Motivation through connection
Overall, users found the app to be easy to use and understand. They appreciated the features that allowed them to customize their experience, and they felt that the app was a valuable tool for staying motivated and connected.
Post and share on own terms.
90% of users like that the app saves activities without auto-posting. They prefer to choose when to share.
Intuitive and familiar
The like and comment pages were easy to use. Users found them to be intuitive and familiar.
A feed that brings people closer
The feed function was also well-received. Users felt that it created a sense of community, and they appreciated being able to see what their friends were up to.
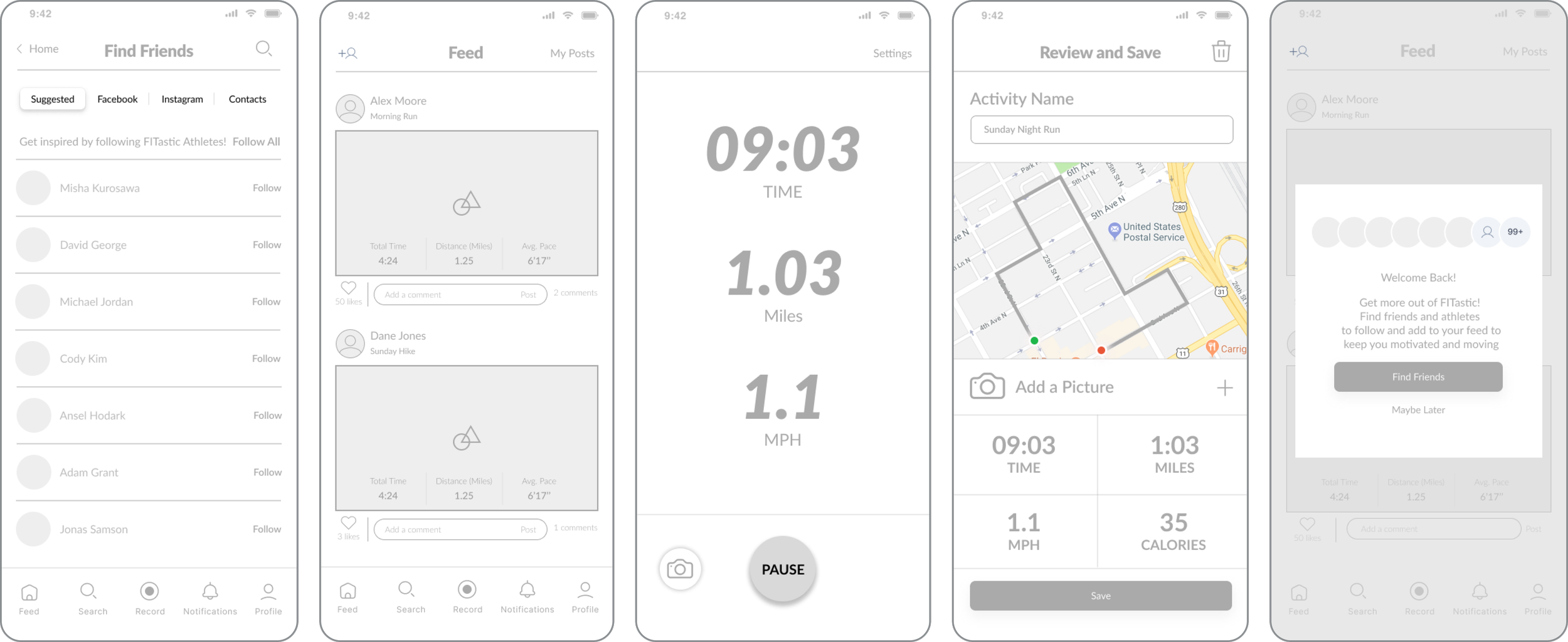
Final Prototype
Retrospective
The project goal was to add a social aspect to drive user engagement. However, I believe that this is not enough on its own. In the next iteration of this project, I would like to conduct further research on other solutions to drive engagement and implement them into the design
Next Steps
Features I would like to implement to further drive user engagement:
Gamification Feature for Fitness
Challenges
Group Challenges Feature
Rewards and Incentives
Push Notifications
Email Reminders